今回は、FlutterでWidgetを横幅いっぱいに広げて表示する方法を解説していきます。
簡単に実装することができるので、ぜひ最後まで読み進めていただければと思います。
Widgetを横幅いっぱいに表示する方法
Widgetを横幅いっぱいに表示するには横幅を広げたいWidgetに対して「Container」もしくは「SizedBox」Widgetを適用します。
これらのWidgetは「width」Propertyにて横幅を指定することができます。
画面幅いっぱいという表現は「double.infinity」にて行うことが出来ます。
実際にありそうなシチュエーションで色々なWidgetの横幅をいっぱいに広げていこうと思います。
Containerを横幅いっぱいに表示する方法
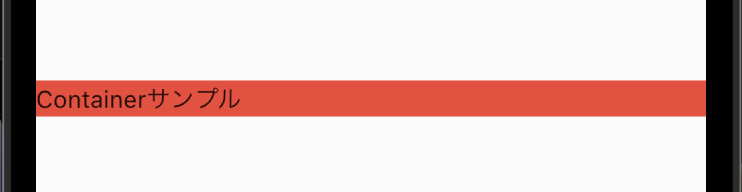
Containerを横幅いっぱいに広げて表示する場合は以下のように書きます。
Container(
width: double.infinity, //横幅いっぱいを意味する
color: Colors.red, //広がっているか色をつけて確認
child: const Text('Containerサンプル')
)
double.infinity → 画面幅いっぱいまでサイズを広げることができます。widthに適用すれば横幅いっぱいに、heightに適用すれば縦幅いっぱいに広げることができます。
Columnを横幅いっぱいに表示する方法
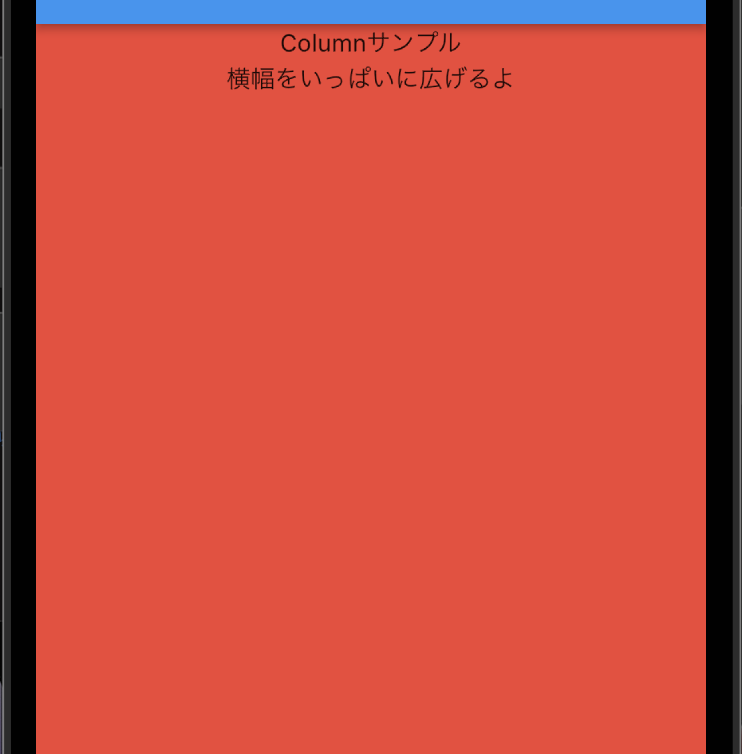
Columnを横幅いっぱいに広げて表示する場合は以下のように書きます。
Container(
width: double.infinity, //横幅いっぱいを意味する
color: Colors.red, //広がっているか色をつけて確認
child: Column(
children: const [
Text('Columnサンプル'),
Text('横幅をいっぱいに広げるよ'),
]
)
)
Buttonウィジェットを横幅いっぱいに表示する方法
次は、Button系のWidgetを横幅いっぱいに表示する方法を見ていきましょう。
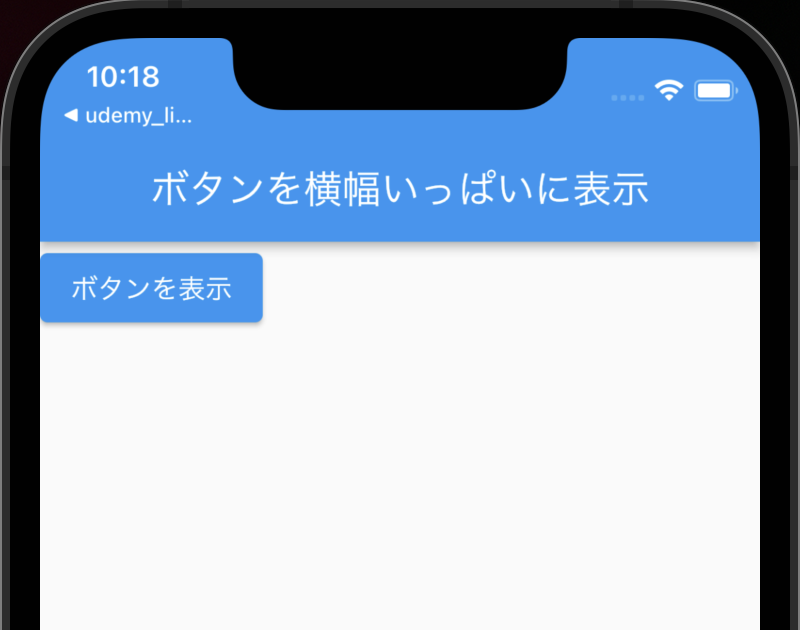
まずは基本的なボタンを表示していきます。
今回は「ElevatedButton」Widgetを表示します。
ElevatedButton(
child: const Text('ボタンを表示'),
onPressed: () {},
)この時点でボタンを表示することができています。

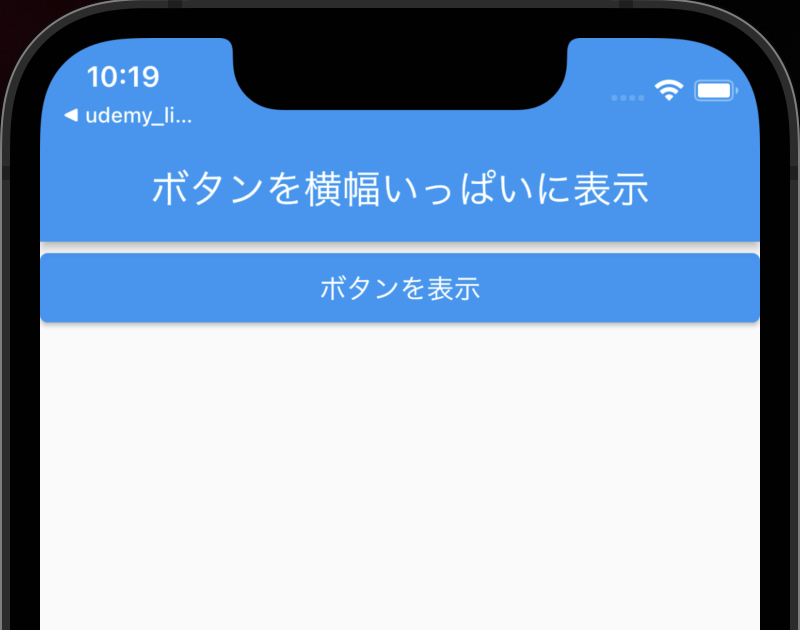
次に、ボタンを横幅いっぱいに広げる方法を解説します。
先ほど実装した「ElevatedButton」に対して「SizedBox」を適用していきます。
そしてSizedBoxの「width」Propertyに「double.infinity」と記述します。
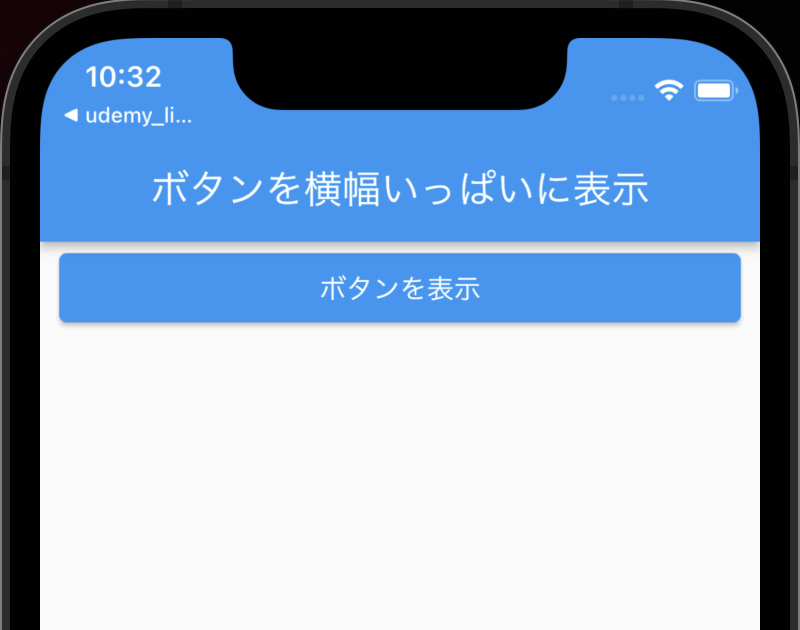
SizedBox(
width: double.infinity,
child: ElevatedButton(
child: const Text('ボタンを表示'),
onPressed: () {},
)
)ここまでが正しく記述できていれば、以下画像のようにボタンが横幅いっぱいに広がっているかと思います。

Buttonを横幅いっぱいから横幅に隙間を作る方法
横幅いっぱいに表示する方法がわかれば、一見難しそうなButtonの横幅の設定も行うことができるようになります。
例えば、Buttonの横幅を画面幅から10px分短くしたい場合、どの様に実装しますか?
横幅いっぱいに広げる方法がわかった今だと簡単に実装することができます。
いくつかやり方がありますが、今回は「Padding」Widgetを用いた方法を紹介します。
前項で実装した「SizedBox」に「Padding」を設定します。
「Padding」の「padding」Propertyに対して、「EdgeInsets.symmetric(horizontal: 10)」を適用します。
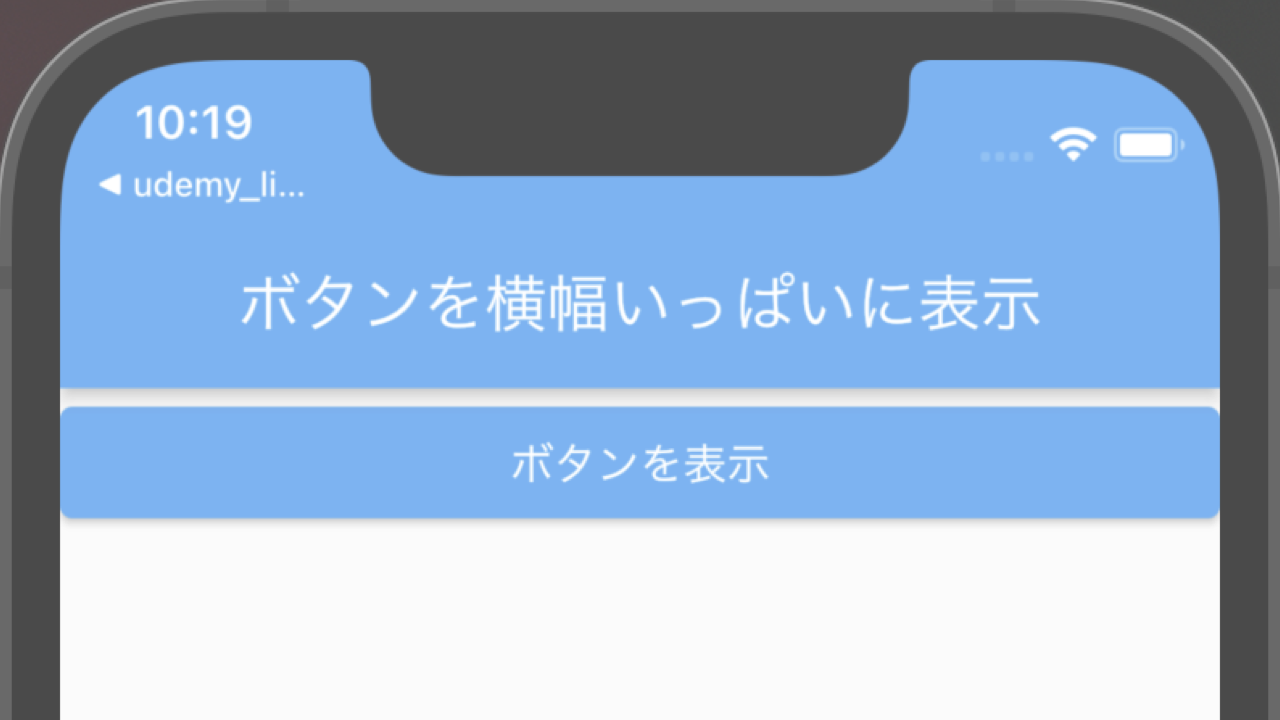
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: SizedBox(
width: double.infinity,
child: ElevatedButton(
child: const Text('ボタンを表示'),
onPressed: () {},
)
)
)こちらを実装すると、横幅いっぱいから少し左右に余白ができているのが確認できるかと思います。

おわりに
今回は、FlutterでButtonを横幅いっぱいに表示する方法を解説させていただきました。
表示したいButtonを「Container」や「SizedBox」Widgetで包容し、「width」Propertyに「double.infinity」を適用することで実装することができます。
その他にもFlutterでドラッグ&ドロップを実装する方法を紹介したりFlutterに関する記事を執筆しております。
興味がありましたら合わせてご覧ください。
こちらの記事が参考になれば幸いです。




コメント