今回は、Flutterでのボタン表示で用いられるElevatedButtonを角丸にする方法を解説していきます。
ボタンのデザインを調整したいと思っていた方は必見の内容です。
ElevatedButtonを角丸にする
ElevatedButtonを角丸にするには、「style」プロパティに「ElevatedButton.styleFrom」を適用します。
ElevatedButton(
style: ElevatedButton.styleFrom(), //こちらを適用
child: const Text('ボタンを表示'),
onPressed: () {},
);次に「ElevatedButton.styleFrom」の「shape」プロパティに「RoundedRectangleBorder」を適用します。
ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder() //こちらを適用
),
child: const Text('ボタンを表示'),
onPressed: () {},
);最後に「RoundedRectangleBorder」の「borderRadius」プロパティにて角丸の度合いを設定します。
ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10) //こちらを適用
)
),
child: const Text('ボタンを表示'),
onPressed: () {},
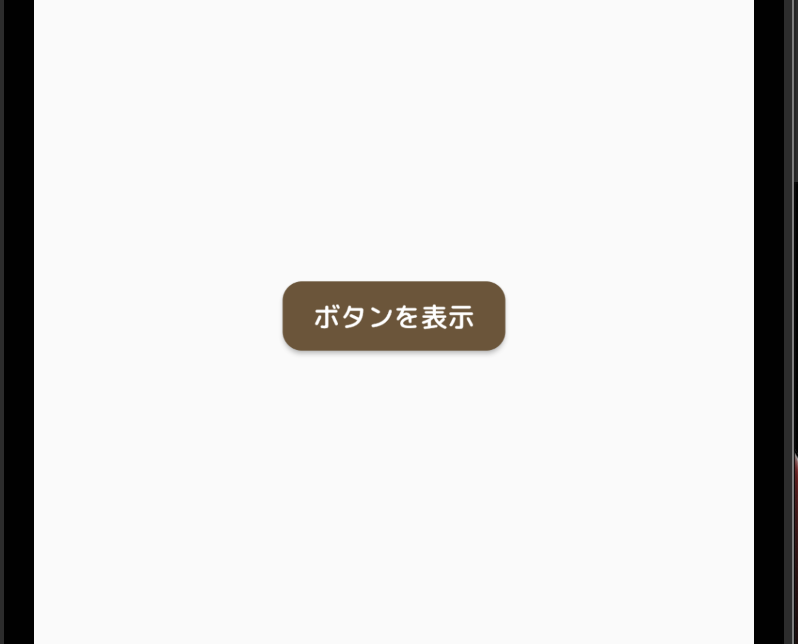
);「BorderRadius.circular()」の引数におくる値を大きくすれば角が丸く、小さくすれば角が尖っていきます。こちらの値でお好みの丸み具合に調整してみてください。

おわりに
今回は、Flutterでのボタン表示で用いられるElevatedButtonを角丸にする方法を解説させていただきました。
ボタンのデザインは他にも色々できるのでまた別の記事でも紹介できればと思っております。
最後まで読んでくださりありがとうございました。



コメント