今回は、Flutterの画面遷移後のページからスワイプで戻る機能を無効化する方法を解説します。
戻るボタンでのみ元の画面に戻れるようにしたいと思っていた方必見の内容です。
簡単に実装できますのでぜひ最後までご覧ください。
元々の画面遷移の挙動を確認
まずは何も手を加えていない時の画面遷移の挙動を確認してみましょう。
コードは以下のように作成しています。
class FirstPage extends StatelessWidget {
const Test({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('元のページ'),),
body: Center(
child: ElevatedButton(
child: const Text('次のページに遷移'),
onPressed: () => Navigator.push(context, MaterialPageRoute(builder: (context) => NextPage())),
),
),
);
}
}
class NextPage extends StatelessWidget {
const NextPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('遷移後のページ'),),
body: Center(
child: ElevatedButton(
child: const Text('元のページに戻る'),
onPressed: () => Navigator.pop(context),
),
),
);
}
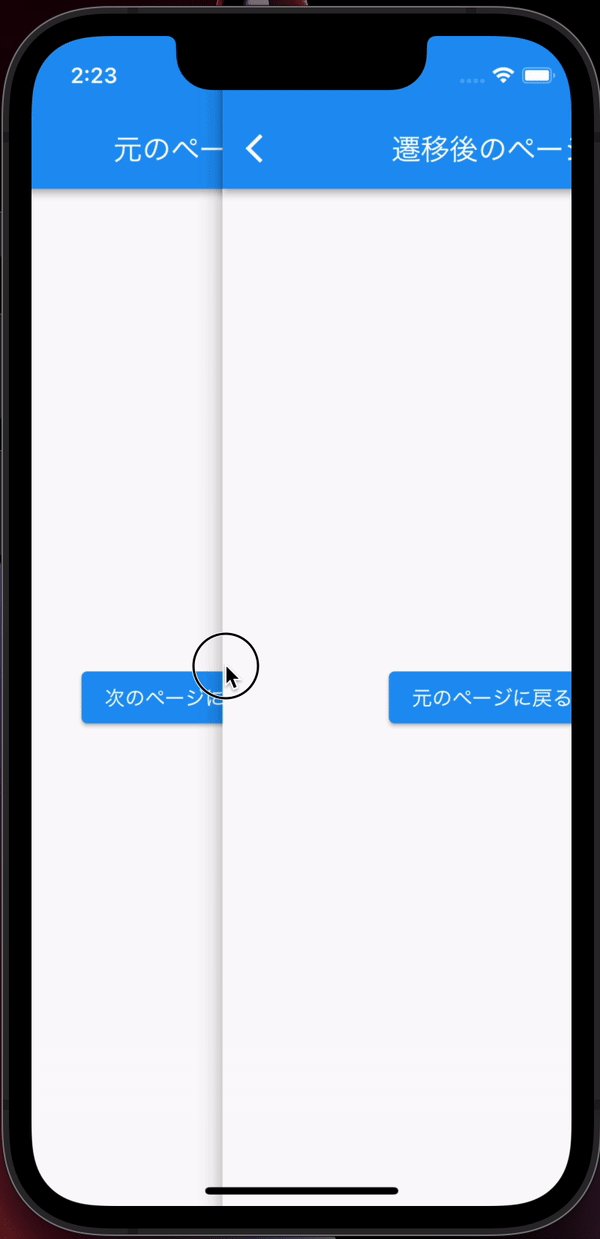
}こちらのコードの場合、以下のようにスワイプをすることで元の画面に戻ることができています。

こちらを無効化する方法を解説します。
スワイプで戻る画面遷移の機能を無効化する方法
その方法は簡単で、「WillPopScope」ウィジェットの「onWillPop」プロパティを用いることで実装できます。
実装の手順は大きく2つです。
- 遷移後のページで表示するウィジェットに「WillPopScope」ウィジェットを適用する
- 「WillPopScope」ウィジェットの「onWillPop」プロパティにfalseを適用する
まず初めに、今回の場合はNextPageクラスのbuild内にあるScaffoldウィジェットに対して「WillPopScope」ウィジェットを適用します。
class NextPage extends StatelessWidget {
const NextPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return WillPopScope( //こちらを追加
child: Scaffold(
appBar: AppBar(title: const Text('遷移後のページ'),),
body: Center(
child: ElevatedButton(
child: const Text('元のページに戻る'),
onPressed: () => Navigator.pop(context),
),
),
)
);
}
}そして次に、「WillPopScope」ウィジェットの「onWillPop」プロパティにfalseの値を適用していきます。
class NextPage extends StatelessWidget {
const NextPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return WillPopScope( //こちらを追加
onWillPop: () async => false,
child: Scaffold(
appBar: AppBar(title: const Text('遷移後のページ'),),
body: Center(
child: ElevatedButton(
child: const Text('元のページに戻る'),
onPressed: () => Navigator.pop(context),
),
),
)
);
}
}こうすることで、以下のようにスワイプによる画面遷移の戻る機能を無効化することができます。

おわりに
今回は、Flutterの画面遷移後のページからスワイプで戻る機能を無効化する方法を解説させていただきました。
私は仕事で携わった開発の際に、「スワイプで画面遷移の戻る機能を無効化したい」という要望に応えるためにこちらの方法を実装しました。
同じようなことをしたいと思っていた方の参考になれば幸いです。
また当ブログでは他にもFlutterの学習に関する記事を執筆しております。Flutterでドラッグ&ドロップを実装する方法など、興味がありましたら合わせてご覧ください。
最後まで読んでいただきありがとうございました。




コメント