今回は、FlutterのTextFieldのキーボード入力を数字のみにする方法を解説していきます。
金額の入力など数字だけを入力したいケースはよくあるかと思います。そのような実装を可能にする方法を学習していきましょう。
TextFieldのキーボード入力を数字のみにする方法
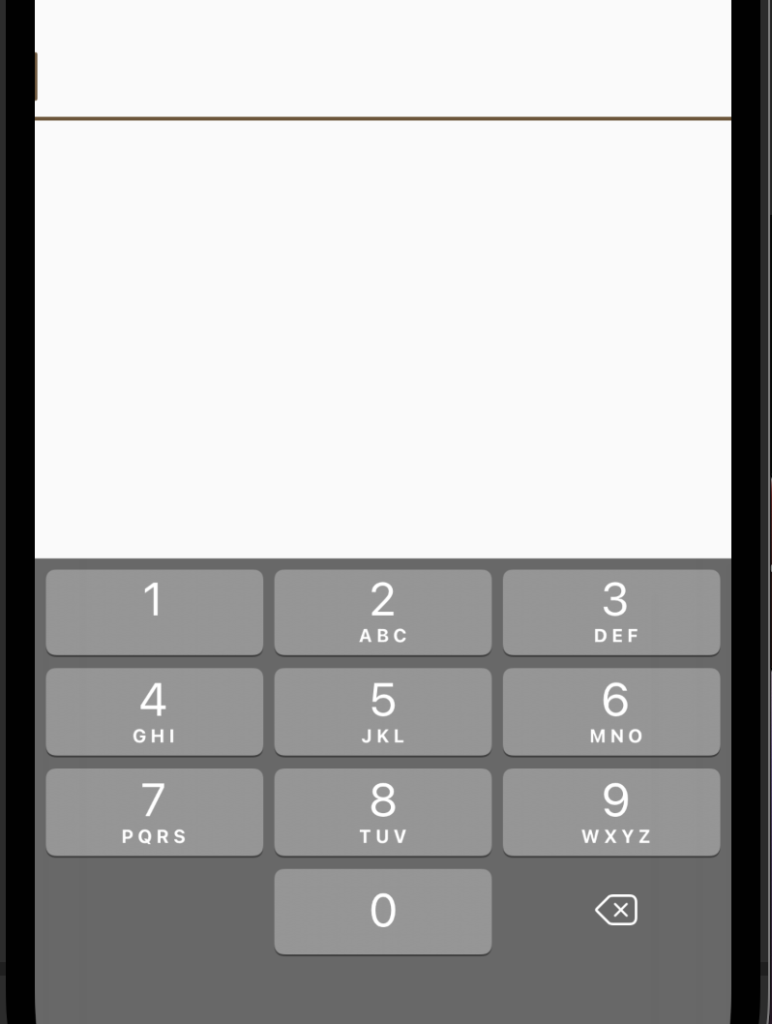
TextFieldのキーボード入力を数字のみにするには「keyboardType」プロパティに「TextInputType.number」を適用することで実現できます。
TextField(
keyboardType: TextInputType.number //こちらを適用
)こうすることで数字のみの入力を可能にできます。

おわりに
今回は、FlutterのTextFieldのキーボード入力を数字のみにする方法を解説させていただきました。
一つのプロパティを設定するだけで簡単に実装できるのでぜひこの方法を覚えておいていただければと思います。
当ブログではプログラミング学習に関するコンテンツを執筆しております。
他にもボタンタップでDrawerを開く方法を解説している記事もございます。
ぜひ合わせてご覧ください。
最後まで読んでくださりありがとうございました。





コメント