FlutterでFirebaseのFirestoreのデータの扱い方を解説します。
今回は、Firestoreに保存しているmap型のデータの特定のキーの値を変更する方法を解説します。
map型のfieldの情報を全て更新するのではなく、特定のキーの値だけを更新する方法を解説していきます。
Firestoreに情報を追加する
まずはFirebaseのFirestoreにアクセスをしましょう。
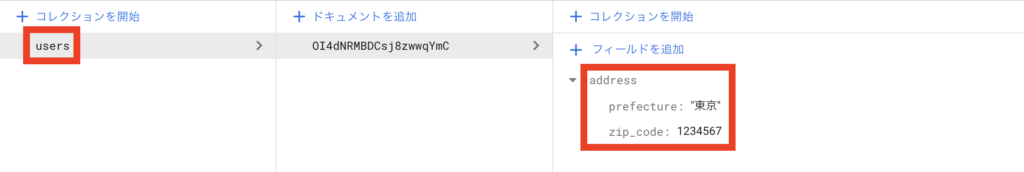
今回は、ユーザーの情報を管理する「users」というコレクションを作成します。
ドキュメントのfieldに「address」というmap型の情報を用意します。
この中には「zip_code」や「prefecure」というものを保存しています。

こちらの「zip_code」だけを編集する方法を解説していきます。
Firestoreのmapの特定のキーの値を更新する方法
Firestoreの情報を更新するので、DocumentReferenceの「update」というメソッドを活用していきます。
まずはFirestoreのインスタンス、及び「users」コレクションのCollectionReferenceを作成していきます。
static final FirebaseFirestore _firestore = FirebaseFirestore.instance;
static final CollectionReference users = _firestore.collection('users');次に、更新するメソッドを定義していきます。このときに特定のキーの値を更新する際には、’field名.キー名‘というように、updateメソッドのキーに記述をしていきます。
Future<void> updateUser() async{
users.doc('更新したいドキュメントのID').update({
'address.zip_code': 6789123
});
}これで「zip_code」の情報だけを更新することができています。
また、「prefecture」の情報のみを更新したい場合は、以下のように記述すれば可能です。
Future<void> updateUser() async{
users.doc('更新したいドキュメントのID').update({
'address.prefecture': '大阪'
});
}おわりに
今回は、Firestoreに保存しているmap型のデータの特定のキーの値を変更する方法を解説させていただきました。
ドキュメントの情報の更新の仕方は知っていても、map型の一つのキーの情報だけを更新する方法は意外と知らない方も多いかと思い、記事にしてみました。
他にもFlutterでButtonを “横幅いっぱい” に表示する方法なども執筆しております。
興味がありましたらご覧ください。
こちらの記事が参考になれば幸いです。




コメント