今回は、Flutterで入力欄を作成できる「TextField」ウィジェットのカーソルの色を設定する方法を解説します。
開発しているアプリの雰囲気に合った色に設定をしてみましょう。
TextFieldのカーソルを色を設定する方法
TextFieldのカーソルを色を設定するには「TextField」の「cursorColor」プロパティを使用します。
サンプルコードは以下です。
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: TextField(
cursorColor: Colors.red, //こちらを設定
),
),
);
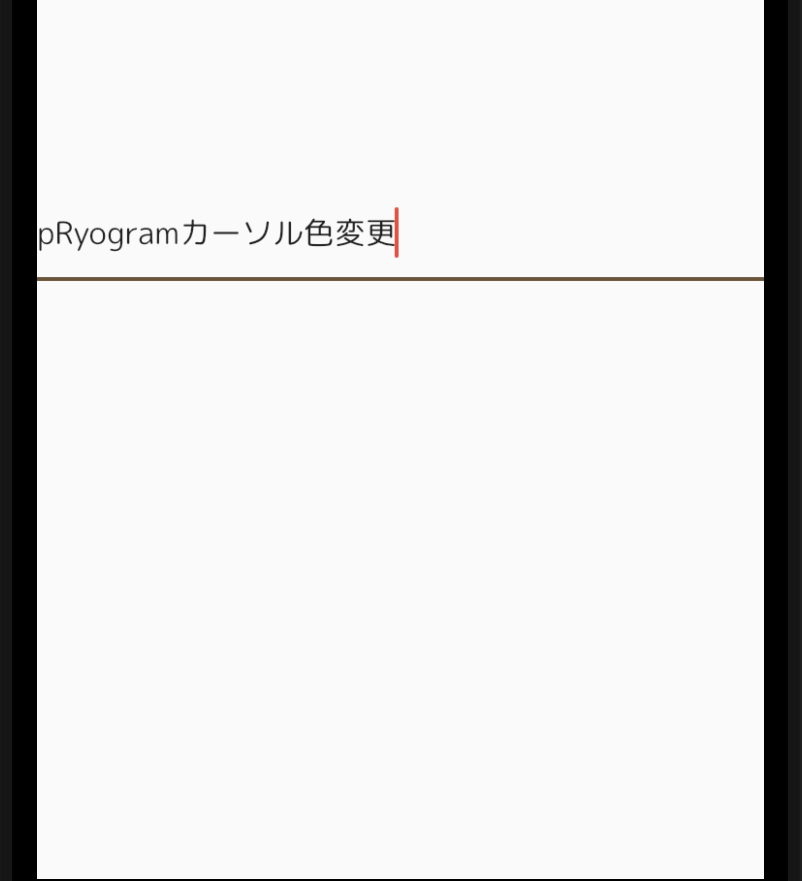
}こちらを実行した結果、カーソルの色が赤色に変わっているのが確認できます。

おわりに
今回は、Flutterで入力欄を作成できる「TextField」ウィジェットのカーソルの色を設定する方法を解説させて頂きました。
「cursorColor」プロパティに表示したい色を指定することで簡単に色の変更が行えます。ぜひご活用ください。
当ブログではプログラミング学習に関する記事を執筆しております。他にもTextFieldの入力欄に初期値を入力する方法を解説しています。
ぜひ合わせてご覧ください。
最後までご覧いただきありがとうございました。





コメント